Creating apps from prototypes is a huge problem. Dragging boxes around a screen and picking fonts is hard enough. Then, once the designer is done, a coder has to plug all of that in to a back end.
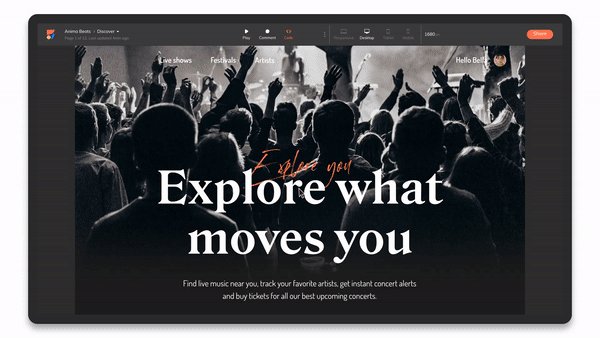
A new app called Anima aims to solve that problem by turning designs imported from popular apps like Figma into working code.
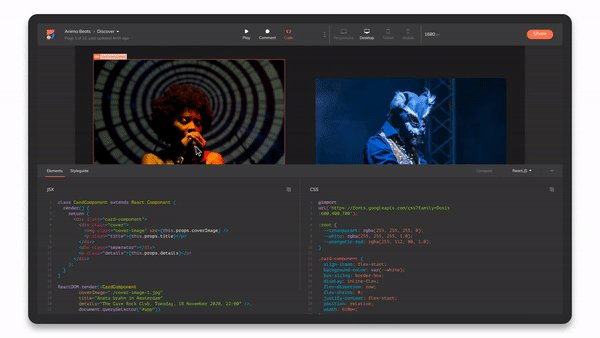
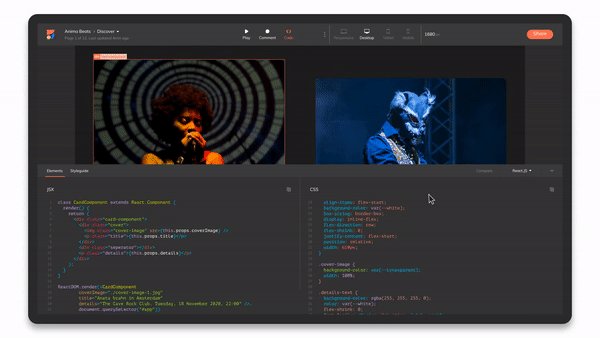
The use cases for an app like this are myriad. Being able to send React Javascript code to your developer after dragging and dropping a few simple images and buttons is a far sight better than sending a flat Photoshop file or (and this happens) a PowerPoint deck. What Anima does is surprising in that it creates reusable chunks out of repetitive data, allowing you to automatically create interfaces.

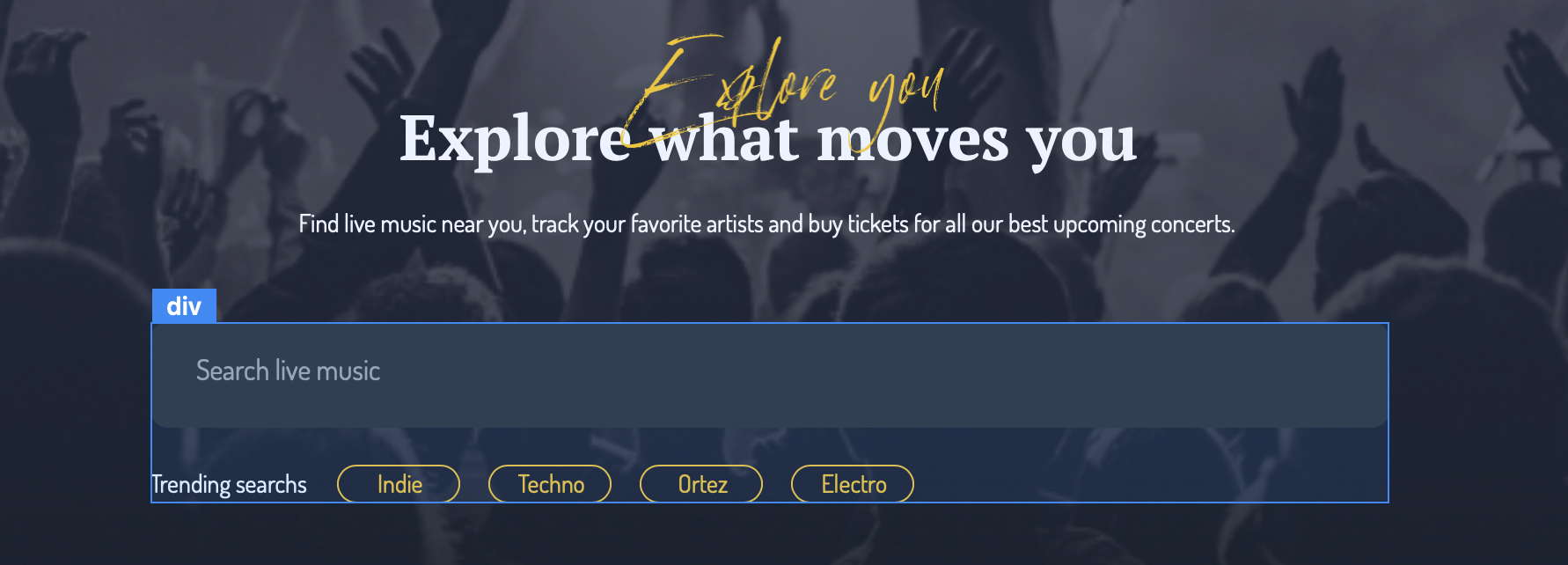
For example, take this chunk of HTML. When you generate code for this box, the system automatically notices that there are four similar buttons and generates simple code to programmatically generate each one.
function App() { return
This particular example is obviously a bit simplistic, and the code the app generates is limited to what it’s given — it can’t build complex web apps for you quite yet. But the important thing is that you can easily replace the buttons with other automatically generated ones as necessary.
“The code underpinning Anima’s prototypes enables designers and developers to finally speak the same language,” co-founder Or Arbel said of the app.