Firefox 4 has a lot going for it, but many of you (and us) mentioned that its UI has a few quirks that are a little annoying. Here’s how to fix some of the worst offenders.
Move the Tabs Back to the Bottom
While a lot of people are happy Firefox is joining the other tabs-on-top browsers and saving some vertical space, you can easily stick them back where they were by going to Options > Tabs on Top, and just unchecking that box. Simple![imgclear]
Move the Reload Button
Firefox 4 moved the reload button inside the address bar, which saves space, but may throw some of you off. If you prefer it where it was, next to the back and forward buttonsm you may not realise you can move it just like a regular toolbar button. If you head into Options > Toolbar Layout, it becomes a regular reload and stop button that you can move around as normal. If you move it away from the rightmost edge of the address bar, it will act like a normal button again.[imgclear]
Get Rid of the Google Search Box
It boggles my mind that Firefox still sticks a Google search box in there by default when the awesomebar searches just fine. To remove it, jump back into Options > Toolbar Layout and just drag it off the toolbar. You’ll get a nice long, Chrome-like address bar with all the fixings of Google search built-in.[imgclear]
Get Rid of the Add-On Bar
Firefox has hidden the status bar by default and opted for a more Chrome-like overlay of preview URLs. However, if you install an add-on like Xmarks or Adblock Plus, you may find it pops up again — that’s because the buttons for these add-ons are, by default, in the status bar (now called the “add-on bar”). It’s annoying and space-wasting, so if you’d like to get rid of it after it pops up, you can just hit the X on the left side, or go to Options > Add-On Bar and uncheck that box.[imgclear]
Move the Firefox Button to the Toolbar
One of people’s biggest complaints in Windows and Linux is that the “Firefox Button” not only takes up space, but doesn’t conform to normal UI standards. If you’d prefer the Firefox Menu somewhere else, check out the Movable Firefox Button add-on. It turns the Firefox menu into a movable toolbar button. After installing, just go back to Options > Toolbar Layout, and you’ll find you can drag it around the toolbar as you would any other button. I stuck it off to the right, so it’s in the same place as Chrome’s Wrench icon.[imgclear]
Move Tabs Up to Save Vertical Space
If you’ve moved the Firefox button as described above, you’ll notice your tabs don’t move up at all, you just have some wasted space on the title bar. You can consolidate it with a change to your userChrome.css file. Just paste in this code (courtesy of blogger David Naylor and his commenters):[imgclear]
#main-window[sizemode=normal] [tabsontop]#appmenu-button-container {
position: fixed !important;
z-index: 2 !important;
}
#main-window[sizemode=normal] [tabsontop]#toolbar-menubar[autohide=”true”] {
margin-top:-14px;
-moz-padding-start:70px!important;
}
#main-window[sizemode=normal]#navigator-toolbox[tabsontop]> #toolbar-menubar[autohide]~ #TabsToolbar {
-moz-padding-start:85px!important;
-moz-padding-end:110px!important;
}
This doesn’t move the tabs completely to the top of the window, but it does give you a bit more vertical space. It also assumes you’re showing the Firefox button, whether you’ve moved it or not. If you’re keeping a normal menu bar, you may need to change all the autohide settings to true instead of false.
Fix Blurry Fonts
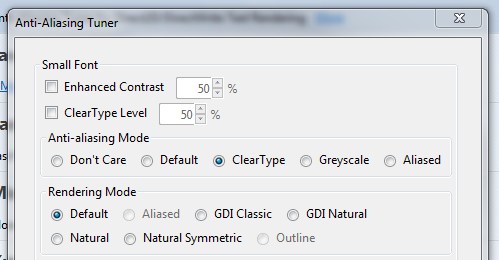
Many of you had trouble with Firefox 4 rendering fonts correctly. The easiest way to fix blurry fonts in Firefox 4 is to install the Anti-Aliasing Tuner add-on. From there, you should just be able to turn on ClearType rendering for all fonts and fix the problem. (Thanks to @willsmith for letting us know about this one).[imgclear]
Those are just a few of the UI tweaks you can make to fix anything you find annoying in Firefox 4’s new look. If you’ve got your own favourite tweaks, be sure to share them with us in the comments. Warning: If you’re here to say “why not just use Chrome instead of making Firefox look like Chrome?” please keep it to yourself. We won’t be putting up with that today; this isn’t the place.
Republished from Lifehacker