With the release of iOS 7 just around the corner, clamour over the changes Jony Ive will institute is growing. The general consensus — on this site and elsewhere — is that Apple is about to get a flat makeover. But for the uninitiated, “flat design” can be a confusing term. So let’s talk it out, shall we?
Flat design is shorthand for a design philosophy…
Think about your computer’s desktop. Or your iPhone’s calculator. Or your iPad’s newstand. Those things are designed to sound, and more importantly look, just like the real-life analogues they’re named after. Do we really need all of those visual cues and extra details? People who advocate for flat design don’t think so.
…that argues for simplicity, clarity and honesty of materials in user interfaces…
Instead, flat advocates (flatvocates?) argue that GUIs — graphical user interfaces — should eschew style for functionality. That means getting rid of beveled edges, gradients, shadows and reflections, as well as creating a user experience that plays to the strengths of digital interfaces, rather than limiting the user to the confines of the familiar analogue world. In web design as well, “flat” pages rarely introduce dimensionality, shadows or textures into the equation, relying instead on parallax scrolling and visual clarity to communicate.

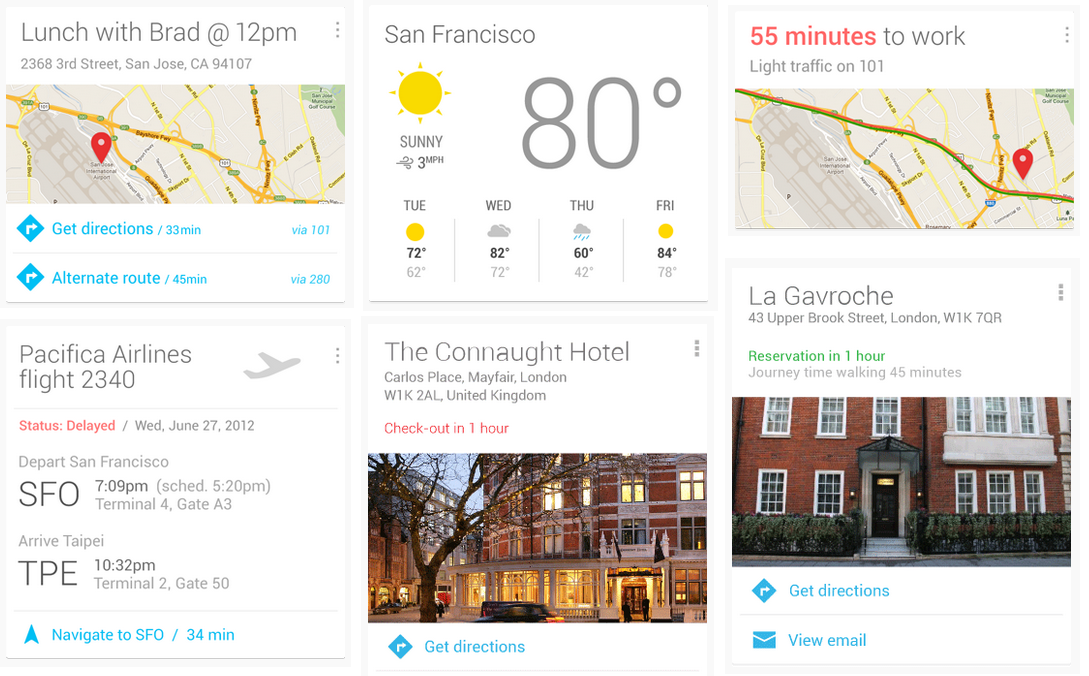
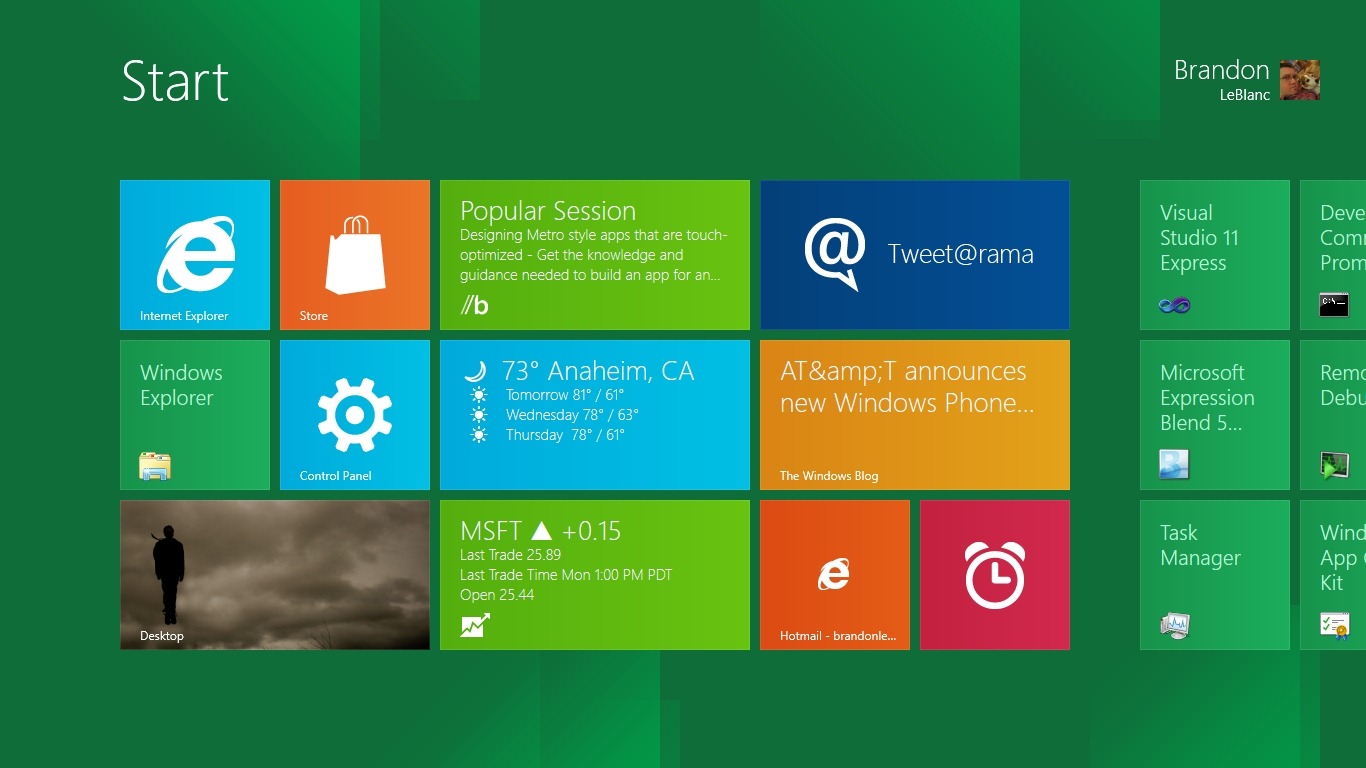
A great example of flat design is Google Now, which uses a card-like system to display information brackets. Rather than ghettoising information inside of static icons, Now displays data on a standard-sized card that’s easy to read and easy to swipe away. Another example? Windows 8, descended from Microsoft’s Metro design language, which values typography — or the delivery of information — over graphics that help the user understand what type of content they’re reading.

…usually couched as a reaction to the problems of skeuomorphic design…
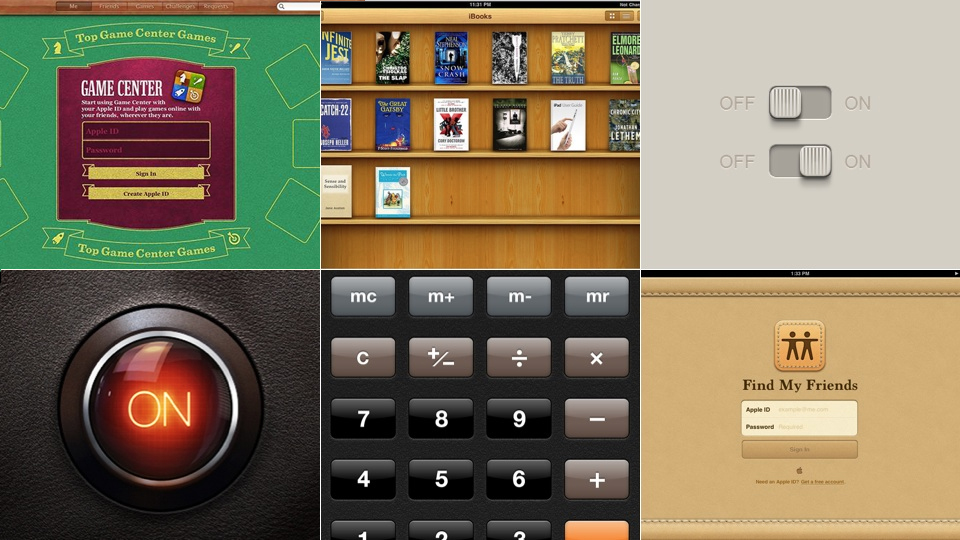
To understand flat design, you have to understand the thing it’s revolting against: skeuomorphism. Skeuomorphism boils down to visual trickery, or the use of details and ornamentation to make one thing look like another. In architecture, false facades are skeuomorphic. In car design, fake wood panelling is. Skeuomorphism in UI design usually refers to a digital element designed to look like something from the physical world. That can mean anything from Pinterest’s “pin board” to the rich leather stitching that boarders Find My Friends.

Examples of skeuomorphic design.
…which uses gradients, textures and other details to make digital objects look “real.”
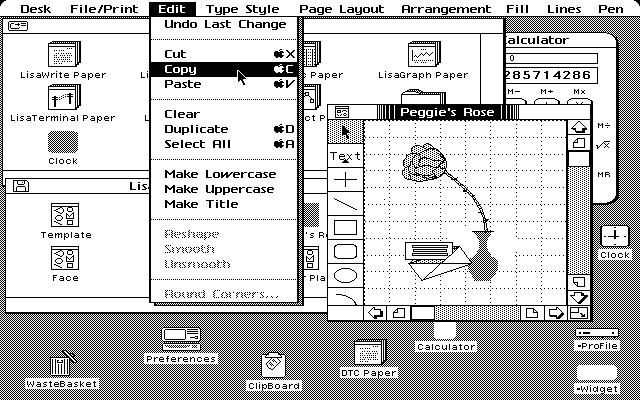
Skeuomorphism in digital space dates back to Apple’s first consumer GUI, from 1984, which introduced the concept of a “desktop” and icons that looked like folders and pieces of paper. Back then computer interfaces were a totally foreign concept to most users, which made skeuomorphism a valuable tool. It let designers create visual metaphors between old, familiar objects (a manilla file folder) and a new, confusing tool (a digital file). Skeuomorphs helped us learn.

An Apple Lisa desktop in 1984.
Picture: Digibarn
But as personal computers became ubiquitous, fewer and fewer people needed those visual cues to understand the function of an icon or button. Skeuomorphism became an overwrought style — a kind of digital Potemkin that cluttered screens and overburdened the user with unnecessary details. And so it became a pariah for a new generation of designers — most of whom don’t remember a world without computers.
This should all sound pretty familiar. Modernists have argued these same basic ideas since the turn of the last century: don’t add extraneous details that don’t support functionality. Do be honest about materials and structure. Don’t create a fake front just to make users feel safe. It’s the same basic war cry of every modern designer since Le Corbusier came screaming into the world. In a way, “flat design” isn’t anything new — it’s just the contemporary shorthand for modernism with a capital “M”.
And what’s after flat?
Though the world is definitely going flat, it won’t be flat forever. There were multiple waves of modernism, each revolting against the previous era. In that sense, we can glean where UI and UX are going after flat design runs its course. After modernism took the world by storm, a second generation of designers introduced the concept of Critical Regionalism into the discussion, arguing that one-size-fits-all credo of early modernists was sort of… reductive. It’s likely that the same thing will happen with interface design. After radical flatness, we’ll probably see designers carefully reintroduce dimensionality where it’s really needed.
But that’s all a few years down the line. For now, we’ll wait and see whether Jony Ive takes the flat design bait, or if he revolts — in which case, things are about to get a lot more interesting.
